Rendering Order with the Silverlight Z-Index Property
The order in which elements are rendered in Silverlight is determined firstly by where they appear in the visual object hierarchy and secondly by their Z-Index property. Understanding this can be difficult at first but it is no different to the way browsers render plain HTML elements.
As I've said at the start the object hierarchy is the first part of the puzzle. By object I mean a Canvas, Grid or StackPanel (any element derived from Panel), any object that can contain elements such as the TextBlock, Rectangle, Line etc.
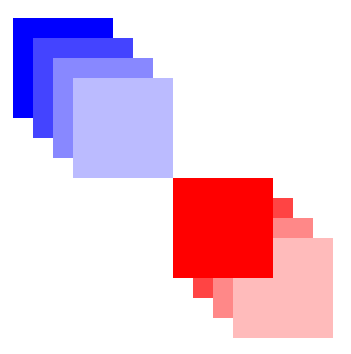
In the screenshot below you can see the first set of Rectangles (Blue) are rendered in order of appearance. This is the default behaviour that Silverlight applies to elements when rendering them.
For the second set of rectangles (Red) the first rectangle is visible above the others, this is because of the Canvas.ZIndex setting. Try playing with the settings to see what the effects are.

Using Canvas.ZIndex in a Grid
Just as you can apply the Canvas.ZIndex property to elements in a Canvas you can also use the Canvas.ZIndex property for elements in a Grid as well to control depth rendering order.
Guide the car to its parking space in this fun Car Parking game.
Aim for the Trash Can and get the various items of Trash in the bin.
Fly your plane in this colorful vertical scrolling shoot-em-up. Blast the bad guys and collect any bonus's they leave behind.
Pop as many bubbles as possible in this fun and colorful bubble popping game. The levels start off easy enough but gradually get harder!
Here we have a bunch of monsters that need to be matched up. Look out for the bomb and spinning monsters that will cause special damage!
Guide your friendly Bird through the maze of pipes and other obstacles collecting the Stars in this cool arcade game inspired by the legendary Flappy Bird.
You are stranded on an Alien planet. Your goal is to build a space rocket and escape. Start by building units to create power and mine the metal patches. Build defenses to defend your base from the advancing Aliens and Zombies!
Play Pool against the computer or battle against your friends in the online mode!
Slice the fruit that is thrown up onto the screen. Slice the fruit into multiple pieces for maximum points!



