Setting a Clipping Region
Having wanted to find this out for a recent project I thought I would share this here. When drawing to an HTML5 Canvas the default clipping region is the size of the canvas. But what if you want to change the clipping area?
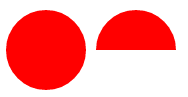
Here we draw two Red circles, the first is drawn with the default clipping region set which starts at 0,0 and finishes at 300,150 (the dimensions of our Canvas element).

Before we draw the 2nd circle we define our new clipping region using the rect() method which takes the following parameters: left, top, right, bottom. When we have defined our clipping area we call clip() which sets it. All future rendering will have that clipping region applied.
If you want to save the current rendering state (which includes the clipping region) you can call the save() method on the graphics context before you change the state. Using restore() can then be used to quickly set the rendering state back to what it was when you last called save().
Guide the car to its parking space in this fun Car Parking game.
Aim for the Trash Can and get the various items of Trash in the bin.
Fly your plane in this colorful vertical scrolling shoot-em-up. Blast the bad guys and collect any bonus's they leave behind.
Pop as many bubbles as possible in this fun and colorful bubble popping game. The levels start off easy enough but gradually get harder!
Here we have a bunch of monsters that need to be matched up. Look out for the bomb and spinning monsters that will cause special damage!
Guide your friendly Bird through the maze of pipes and other obstacles collecting the Stars in this cool arcade game inspired by the legendary Flappy Bird.
You are stranded on an Alien planet. Your goal is to build a space rocket and escape. Start by building units to create power and mine the metal patches. Build defenses to defend your base from the advancing Aliens and Zombies!
Play Pool against the computer or battle against your friends in the online mode!
Slice the fruit that is thrown up onto the screen. Slice the fruit into multiple pieces for maximum points!



