Html Treeview Control
Here is a simple Html treeview for use in your client-side javascript applications.
We've tried to make is as simple to use as possible and also compact. The only external dependencies are JQuery. Here is a simple treeview with the child nodes populated in one call to the onNodePopulate callback.
Html
All that is needed to create the treeview is a container element. In this example, a <div> with the Id of tree.
Javascript
Now that we have our container element defined it's time to use it to create the treeview. Here we add some javascript to create some configuration data, initialize the treeview and listen for node click events which we report out to the console.
Running the Demo
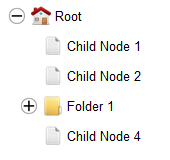
When the above is run in your browser you will see the treeview with 3 levels of nodes. You can of course customize the node icon images and also the CSS to tailor the treeview to you own needs.
Node Population
As you can see we have an event handler named onNodePopulate which is responsible for passing in node data to the treeview. In the example above there are 3 levels of nodes. In most applications we would create nodes as their parents are expanded. This is straightforward to do as everytime a node is expanded, the treeview will check if the child nodes have been loaded, and if not, it will call the onNodePopulate event handler passing it the parent node Id that requires population.
Using this mechanism it is easy to make an AJAX call to some server-side component to build a dynamic treeview from a database, and other data sources.
Any comments please post them below. We'll be adding some documentation for this control very soon.
 You need to login to Html Treeview: Treeview.zip, If you do not have a login you can register for free!
You need to login to Html Treeview: Treeview.zip, If you do not have a login you can register for free!
Guide the car to its parking space in this fun Car Parking game.
Aim for the Trash Can and get the various items of Trash in the bin.
Fly your plane in this colorful vertical scrolling shoot-em-up. Blast the bad guys and collect any bonus's they leave behind.
Pop as many bubbles as possible in this fun and colorful bubble popping game. The levels start off easy enough but gradually get harder!
Here we have a bunch of monsters that need to be matched up. Look out for the bomb and spinning monsters that will cause special damage!
Guide your friendly Bird through the maze of pipes and other obstacles collecting the Stars in this cool arcade game inspired by the legendary Flappy Bird.
You are stranded on an Alien planet. Your goal is to build a space rocket and escape. Start by building units to create power and mine the metal patches. Build defenses to defend your base from the advancing Aliens and Zombies!
Play Pool against the computer or battle against your friends in the online mode!
Slice the fruit that is thrown up onto the screen. Slice the fruit into multiple pieces for maximum points!





vuongn2002 wrote: