<UserControl x:Class="TreeViewXAML.Page"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:liquidTreeView="clr-namespace:Liquid;assembly=Liquid.TreeView"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White" VerticalAlignment="Top" HorizontalAlignment="Left">
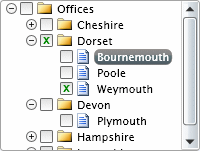
<liquidTreeView:Tree x:Name="officeTree" Canvas.Top="295" Canvas.Left="200" EnableCheckboxes="true" EnableDragAndDrop="false" Width="300" Height="151" Margin="4">
<liquidTreeView:Node ID="0" Title="Offices" Icon="images/folder.png" IconExpanded="images/folderOpen.png">
<liquidTreeView:Node ID="1" Title="Cheshire" Icon="images/folder.png" IconExpanded="images/folderOpen.png">
<liquidTreeView:Node ID="10" Title="Chester" Icon="images/doc.png" />
<liquidTreeView:Node ID="11" Title="Stockport" Icon="images/doc.png" />
</liquidTreeView:Node>
<liquidTreeView:Node ID="2" Title="Dorset" Icon="images/folder.png" IconExpanded="images/folderOpen.png">
<liquidTreeView:Node ID="20" Title="Bournemouth" Icon="images/doc.png" />
<liquidTreeView:Node ID="21" Title="Poole" Icon="images/doc.png" />
<liquidTreeView:Node ID="21" Title="Weymouth" Icon="images/doc.png" />
</liquidTreeView:Node>
<liquidTreeView:Node ID="3" Title="Devon" Icon="images/folder.png" IconExpanded="images/folderOpen.png">
<liquidTreeView:Node ID="30" Title="Plymouth" Icon="images/doc.png" />
</liquidTreeView:Node>
<liquidTreeView:Node ID="4" Title="Hampshire" Icon="images/folder.png" IconExpanded="images/folderOpen.png">
<liquidTreeView:Node ID="40" Title="Portsmouth" Icon="images/doc.png" />
<liquidTreeView:Node ID="41" Title="Southampton" Icon="images/doc.png" />
</liquidTreeView:Node>
<liquidTreeView:Node ID="5" Title="Lancashire" Icon="images/folder.png" IconExpanded="images/folderOpen.png">
<liquidTreeView:Node ID="50" Title="Blackburn" Icon="images/doc.png" />
<liquidTreeView:Node ID="51" Title="Lancaster" Icon="images/doc.png" />
</liquidTreeView:Node>
</liquidTreeView:Node>
</liquidTreeView:Tree>
</Grid>
</UserControl>
using System;
using System.Collections.ObjectModel;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using Liquid;
namespace TreeViewProgrammatic
{
public partial class Page : UserControl
{
private bool _rootBuilding = true;
public Page()
{
InitializeComponent();
testTree.BuildRoot();
}
void testTree_NodeCheckChanged(object sender, TreeEventArgs e)
{
}
private void Tree_NodeClick(object sender, EventArgs e)
{
// TODO: Do something here when a node has been selected
}
private void Tree_Drop(object sender, TreeEventArgs e)
{
e.DropAction = Tree.DropActions.InsertBefore;
}
private void Tree_Populate(object sender, TreeEventArgs e)
{
ObservableCollection<Node> nodes = (sender is Tree ? ((Tree)sender).Nodes : ((Node)sender).Nodes);
if (_rootBuilding)
{
nodes.Add(new Node("0", "My Documents", true, "images/folder.png", "images/folderOpen.png"));
_rootBuilding = false;
}
else
{
switch (e.ID)
{
case "0":
nodes.Add(new Node("1", "My Music", true, "images/folder.png", "images/folderOpen.png") { IsEnabled = false });
nodes.Add(new Node("2", "My Pictures", true, "images/folder.png", "images/folderOpen.png"));
nodes.Add(new Node("3", "My Videos", true, "images/folder.png", "images/folderOpen.png"));
nodes.Add(new Node("8", "Connect.xls", false, "images/xls.png"));
nodes.Add(new Node("6", "Latest.doc", false, "images/doc.png"));
nodes.Add(new Node("7", "Light.doc", false, "images/doc.png"));
nodes.Add(new Node("4", "Listing.pdf", false, "images/pdf.png"));
nodes.Add(new Node("5", "Update.pdf", false, "images/pdf.png") { IsEnabled = false });
break;
case "1":
nodes.Add(new Node("10", "Downloads", true, "images/folder.png", "images/folderOpen.png"));
nodes.Add(new Node("11", "Favourites", true, "images/folder.png", "images/folderOpen.png"));
nodes.Add(new Node("12", "Recent", true, "images/folder.png", "images/folderOpen.png"));
nodes.Add(new Node("13", "Track 01.mp3", false, "images/mp3.png"));
nodes.Add(new Node("14", "Track 02.mp3", false, "images/mp3.png"));
nodes.Add(new Node("15", "Track 03.mp3", false, "images/mp3.png"));
nodes.Add(new Node("16", "Track 04.mp3", false, "images/mp3.png"));
nodes.Add(new Node("17", "Track 05.mp3", false, "images/mp3.png"));
nodes.Add(new Node("18", "Track 06.mp3", false, "images/mp3.png"));
nodes.Add(new Node("19", "Track 07.mp3", false, "images/mp3.png"));
break;
case "10":
nodes.Add(new Node("16", "Track 04.mp3", false, "images/mp3.png"));
nodes.Add(new Node("17", "Track 05.mp3", false, "images/mp3.png"));
nodes.Add(new Node("18", "Track 06.mp3", false, "images/mp3.png"));
nodes.Add(new Node("19", "Track 07.mp3", false, "images/mp3.png"));
break;
case "11":
nodes.Add(new Node("13", "Track 01.mp3", false, "images/mp3.png"));
nodes.Add(new Node("14", "Track 02.mp3", false, "images/mp3.png"));
nodes.Add(new Node("15", "Track 03.mp3", false, "images/mp3.png"));
nodes.Add(new Node("18", "Track 06.mp3", false, "images/mp3.png"));
nodes.Add(new Node("19", "Track 07.mp3", false, "images/mp3.png"));
break;
case "12":
nodes.Add(new Node("14", "Track 02.mp3", false, "images/mp3.png"));
nodes.Add(new Node("15", "Track 03.mp3", false, "images/mp3.png"));
nodes.Add(new Node("16", "Track 04.mp3", false, "images/mp3.png"));
nodes.Add(new Node("18", "Track 06.mp3", false, "images/mp3.png"));
nodes.Add(new Node("19", "Track 07.mp3", false, "images/mp3.png"));
break;
case "2":
nodes.Add(new Node("13", "Image 1.gif", false, "images/gif.png"));
nodes.Add(new Node("14", "Image 2.gif", false, "images/gif.png"));
nodes.Add(new Node("15", "Image 3.gif", false, "images/gif.png"));
nodes.Add(new Node("16", "Image 4.gif", false, "images/gif.png"));
nodes.Add(new Node("17", "Image 5.gif", false, "images/gif.png"));
nodes.Add(new Node("18", "Image 6.gif", false, "images/gif.png"));
nodes.Add(new Node("19", "Image 7.gif", false, "images/gif.png"));
break;
case "3":
nodes.Add(new Node("13", "Video 01.mp4", false, "images/mp4.png"));
nodes.Add(new Node("14", "Video 02.mp4", false, "images/mp4.png"));
nodes.Add(new Node("15", "Video 03.mp4", false, "images/mp4.png"));
nodes.Add(new Node("16", "Video 04.mp4", false, "images/mp4.png"));
nodes.Add(new Node("17", "Video 05.mp4", false, "images/mp4.png"));
nodes.Add(new Node("18", "Video 06.mp4", false, "images/mp4.png"));
nodes.Add(new Node("19", "Video 07.mp4", false, "images/mp4.png"));
break;
}
}
}
}
}
 You need to login to Download the TreeView XAML Population example, If you do not have a login you can register for free!
You need to login to Download the TreeView XAML Population example, If you do not have a login you can register for free! You need to login to Download the TreeView C# Population example, If you do not have a login you can register for free!
You need to login to Download the TreeView C# Population example, If you do not have a login you can register for free!
Guide the car to its parking space in this fun Car Parking game.
Aim for the Trash Can and get the various items of Trash in the bin.
Fly your plane in this colorful vertical scrolling shoot-em-up. Blast the bad guys and collect any bonus's they leave behind.
Pop as many bubbles as possible in this fun and colorful bubble popping game. The levels start off easy enough but gradually get harder!
Here we have a bunch of monsters that need to be matched up. Look out for the bomb and spinning monsters that will cause special damage!
Guide your friendly Bird through the maze of pipes and other obstacles collecting the Stars in this cool arcade game inspired by the legendary Flappy Bird.
You are stranded on an Alien planet. Your goal is to build a space rocket and escape. Start by building units to create power and mine the metal patches. Build defenses to defend your base from the advancing Aliens and Zombies!
Play Pool against the computer or battle against your friends in the online mode!
Slice the fruit that is thrown up onto the screen. Slice the fruit into multiple pieces for maximum points!



