Silverlight Menu (Popup)
This free popup Menu control provides Silverlight developers with an easy to use and customizable popup menu system with a familiar default style.
This Silverlight only Menu Control is easy to implement on your Silverlight driven website and is also customizable to provide a visual feel suitable for any site design.

If you are developing using Silverlight 4 our tutorials sections contains a demo of the Popup Menu when used in conjunction with the right mouse click event to provide an easy way to implement Silverlight 4 Context Menus.
To use the Menu control you will need to add a reference to Liquid.Menu.dll in your project.
 You need to login to Download the Menu example, If you do not have a login you can register for free!
You need to login to Download the Menu example, If you do not have a login you can register for free!
How to Use the Menu Control
To use the Menu on your Silverlight page:
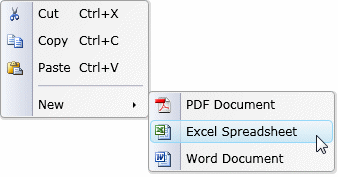
Here we have a button which when clicked displays the Menu. The Menu can contain any number of child options and also nested menus. Images and Keyboard shortcuts can also be rendered with the menu title.
Using the Menu with Grids
The above solution works fine when working inside a Canvas, however for Grid layouts it will not display correctly. Here is the XAML modified to use the TranslateTransform property in order to position the menu within a Grid.
Further Information
Guide the car to its parking space in this fun Car Parking game.
Aim for the Trash Can and get the various items of Trash in the bin.
Fly your plane in this colorful vertical scrolling shoot-em-up. Blast the bad guys and collect any bonus's they leave behind.
Pop as many bubbles as possible in this fun and colorful bubble popping game. The levels start off easy enough but gradually get harder!
Here we have a bunch of monsters that need to be matched up. Look out for the bomb and spinning monsters that will cause special damage!
Guide your friendly Bird through the maze of pipes and other obstacles collecting the Stars in this cool arcade game inspired by the legendary Flappy Bird.
You are stranded on an Alien planet. Your goal is to build a space rocket and escape. Start by building units to create power and mine the metal patches. Build defenses to defend your base from the advancing Aliens and Zombies!
Play Pool against the computer or battle against your friends in the online mode!
Slice the fruit that is thrown up onto the screen. Slice the fruit into multiple pieces for maximum points!



